프로그래밍/jQuery
[제이쿼리] jQuery와 Ajax
pupu91
2023. 1. 25. 00:40
반응형
Ajax (Asynchronous JavaScript and XML)
웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있게 해준다.
백그라운드 영역에서 서버와 데이터를 교환하여 웹페이지에 표시해 준다.
jQuery와 Ajax
- 제이쿼리에서는 Ajax 기능을 손쉽게 사용할 수 있도록 여러 메소드를 제공하고 있다.
- 이러한 메소드를 사용하면 HTTP 요청(request)을 손쉽게 보낼 수 있고, 데이터의 종류에 따라 그에 알맞는 메소드를 사용하여 서버에 데이터를 요청할 수도 있다.
$.ajax()메소드
- 모든 제이쿼리 Ajax 메소드의 핵심
- HTTP 요청을 직관적으로 구성
▷ 기본 문법
$.ajax(URL주소[,옵션])
=> URL : 클라이언트가 HTTP 요청을 보낼 서버의 주소
옵션 : HTTP 요청을 구성하는 키와 값의 쌍으로 구성되는 헤더의 집합
▷ 예제 1) $.ajax() 메소드에서 사용할 수 있는 대표적인 옵션
$.ajax({
url: "/examples/media/request_ajax.php", // 클라이언트가 HTTP 요청을 보낼 서버의 URL 주소
data: { name: "홍길동" }, // HTTP 요청과 함께 서버로 보낼 데이터
method: "GET", // HTTP 요청 방식(GET, POST)
dataType: "json" // 서버에서 보내줄 데이터의 타입
})
// HTTP 요청이 성공하면 요청한 데이터가 done() 메소드로 전달됨.
.done(function(json) {
$("<h1>").text(json.title).appendTo("body");
$("<div class=\"content\">").html(json.html).appendTo("body");
})
// HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달됨.
.fail(function(xhr, status, errorThrown) {
$("#text").html("오류가 발생했습니다.<br>")
.append("오류명: " + errorThrown + "<br>")
.append("상태: " + status);
})
// HTTP 요청이 성공하거나 실패하는 것에 상관없이 언제나 always() 메소드가 실행됨.
.always(function(xhr, status) {
$("#text").html("요청이 완료되었습니다!");
});▷ 예제 2) $.ajax() 메소드의 동작
$(function() {
$("#requestBtn").on("click", function() {
$.ajax("/examples/media/request_ajax.php")
.done(function() {
alert("요청 성공");
})
.fail(function() {
alert("요청 실패");
})
.always(function() {
alert("요청 완료");
});
});
});
load() 메소드
- 선택한 요소에서 호출하는 유일한 제이쿼리 Ajax 메소드
- 서버에서 데이터를 읽은 후, 읽어 들인 HTML코드를 선탣한 요소에 배치
- 선택자를 URL 주소와 함께 전송하면, 읽어 들인 HTML 코드 중에서 선택자와 일치하는 요소만을 배치
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery Ajax Method</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function() {
$("#requestBtn").on("click", function() {
// URL 주소에 존재하는 HTML 코드에서 <li>요소를 읽은 후에 id가 "list"인 요소에 배치함.
$("#list").load("/examples/tryit/htmlexample/jq_elementTraversing_etc_01.html li");
});
});
</script>
</head>
<body>
<h1>.load() 메소드</h1>
<button id="requestBtn">HTML 코드 로딩!</button>
<ol id="list"></ol>
</body>
</html>
Ajax 메소드
| 메소드 | 설명 |
| $.ajax() | 비동기식 Ajax를 이용하여 HTTP 요청을 전송함. |
| $.get() | 전달받은 주소로 GET 방식의 HTTP 요청을 전송함. |
| $.post() | 전달받은 주소로 POST 방식의 HTTP 요청을 전송함. |
| $.getScript() | 웹 페이지에 스크립트를 추가함. |
| $.getJSON() | 전달받은 주소로 GET 방식의 HTTP 요청을 전송하여, 응답으로 JSON 파일을 전송받음. |
| .load() | 서버에서 데이터를 읽은 후, 읽어 들인 HTML 코드를 선택한 요소에 배치함. |
Ajax와 Form 요소
- 직렬화 : 입력받은 여러 데이터를 하나의 쿼리 문자열로 만드는 것
- Ajax에서는 서버와의 비동기식 통신을 위해 form 요소를 통해 입력받은 데이터를 직렬화하여 전송
- 직렬화하여 전송하면 form요소를 통해 입력받은 데이터를 한 번에 서버로 보낼 수 있다.
제이쿼리에서 직렬화
- HTML form 요소를 통해 입력된 데이터를 직렬화 할 수 있다.
- . serialize() : HTML form 요소를 통해 입력된 데이터를 쿼리 문자열로 변환
- .serializeArray() : serialize() 메소드와는 달리 입력된 데이터를 문자열이 아닌 배열 객체로 변환.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery Ajax Form</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function() {
$("form").on("submit", function(event) { // <form>요소에 "submit" 이벤트가 발생할 때,
event.preventDefault(); // 서버로 전송하지 않음.
$("#text").html($(this).serialize()); // 입력받은 데이터를 직렬화하여 나타냄.
});
});
</script>
</head>
<body>
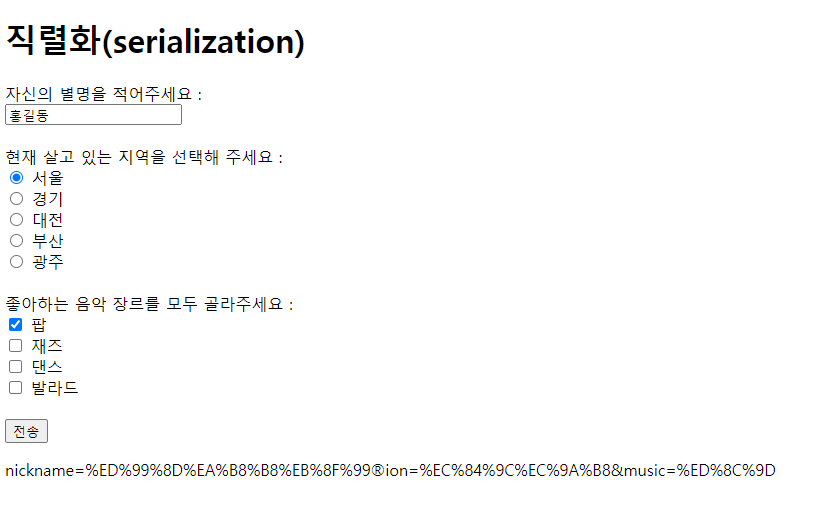
<h1>직렬화(serialization)</h1>
<form action="/examples/media/request.php">
자신의 별명을 적어주세요 : <br>
<input type="text" name="nickname" value="홍길동"><br><br>
현재 살고 있는 지역을 선택해 주세요 : <br>
<input type="radio" name="region" value="서울" checked> 서울 <br>
<input type="radio" name="region" value="경기"> 경기 <br>
<input type="radio" name="region" value="대전"> 대전 <br>
<input type="radio" name="region" value="부산"> 부산 <br>
<input type="radio" name="region" value="광주"> 광주 <br><br>
좋아하는 음악 장르를 모두 골라주세요 : <br>
<input type="checkbox" name="music" value="팝" checked> 팝 <br>
<input type="checkbox" name="music" value="재즈"> 재즈 <br>
<input type="checkbox" name="music" value="댄스"> 댄스 <br>
<input type="checkbox" name="music" value="발라드"> 발라드 <br><br>
<input type="submit" value="전송">
</form>
<p id="text"></p>
</body>
</html>▼result

반응형