1. thymeleaf 사용
<html xmlns:th="http://www.thymeleaf.org">
타임리프의 th 속성을 사용하기 위한 네임스페이스로 HTML 태그의 속성으로 작성하기
2. 주석의 종류
(1) parser-level 주석
정적 페이지에서 주석으로 있다가 thymeleaf가 처리 될 때 제거되어 클라이언트에게 노출되지 않는 주석
ex) <!--/* 주석내용 */-->
(2) protorype-only 주석
정적 페이지에 주석으로 있다가 thymeleaf 처리 후에 화면에 보여지게 되는 주석
ex) <!--/*/ 주석내용 /*/-->
3. 표현식
- parameter로 넘어온 경우 -> param
- session attribute일 경우 ->session
- model에 담겨 온 경우(request)는 따로 적지 않음. request라고 명시하면 오류 발생함.
(1) 변수 표현식 ${ 변수 작성 }
ex) <p th:text="${ param.title }"></p>
(2) 메세지 표현식 #{ 메세지 작성 }
ex) <p th:text="#{ message.first }"></p>
(3) 링크 표현식 @{ 링크 작성 }
- 소괄호 안에만 표현하면 링크의 파라미터로 기능하며, 중괄호 안에 변수명을 작성해주면 path variable로 기능
<a th:href="@{/}">메인으로</a>
<a th:hrekdef="@{/(name=${member.name},age=${member.age})}">Test1</a>
<a th:href="@{/{name}/{age}(name=${member.name},age=${member.age})}">Test2</a>
<a th:href="@{/{name}(name=${member.name},age=${member.age})}">Test3</a>
(4) 선택 변수 표현식 *{ 변수 표현 작성 }
- th:object 에 class 명을 작성하면 th:text에 변수명만 작성 할 수 있게 됨.
<p th:text="${ member.name }"> </p>
<p th:object="${ member }" th:text="*{ age }"></p>
<div th:object="${ member}">
<p th:text="*{ gender }"></p>
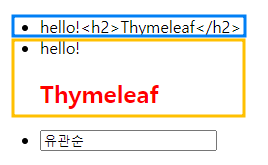
(5) HTML 출력 th:text, th:utext, th:value
- EL 태그의 값을 대그 내부의 값으로 작성하기 위해서는 th:text 또는 th:utext를 사용할 수 있음
th:text는 escape가 적용 되어 태그를 단순 문자열로 처리하지만 th:utext는 escape가 적용되지 않아
태그를 태그로서 인식할 수 있음. th:value는 태그의 calue 값을 지정할 수 있음
<ul>
<li th:text="${ hello }"></li>
<li th:utext="${ hello }"></li>
<li><input type="text" th:value="${ member.name }"></li>
</ul>
controller에서 태그로 전달
model.addAttribute("hello","hello!<h2>Thymeleaf</h2>");
(5) 인라인 표현식
- 대괄호로 묶어 변수 표현식의 값을 가져오는 것
- text모드와 자바스크립트 모드가 있음
- 변수 표현식의 값을 html에 직접 표현하기 위해서 th:text와 같은 [[...]]를 사용하고 th:utext와 같은 [(...)]을 사용
- 인라인 모드 적용시 th:inline="text"(기본값)
- 인라인 모드 해제 th:inline="none"
- 자바스트립트에서 사용 th:inline="javascript"
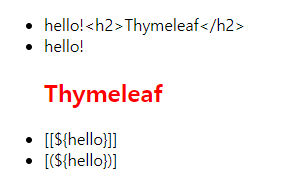
텍스트 모드
<ul>
<li th:inline="text">[[${hello}]]</li>
<li> [(${hello})]</li>
<li th:inline="none">[[${hello}]]</li>
<li th:inline="none">[(${hello})]</li>
</ul>

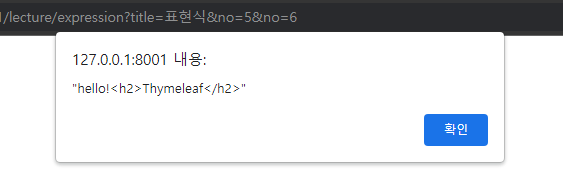
자바스크립트 모드
<script th:inline="javascript">
window.onload = function(){
//이벤트 핸들러 정의, 이페이지가 다 로드하고 나면 이 메소드 동작
/* 동적 페이지에서는 정상 동작하지만 정적 페이지에서는 자바스크립트 문법 오류 발생 */
//const hello = [[${hello}]];
/* 정적 페이지에서는 정상 동작하지만 동적 페이지에서는 자바스크립트 오류 발생*/
//const hello ="[[${hello}]]";
/* 정적 페이지와 동적 페이지에서 모두 정상 동작한다. */
const hello = '[[${hello}]]';
alert(hello);
}
(6) 리터럴 치환 ||
- '+'를 사용하지 않고 ||로 문자열을 합칠 수 있다.
<p th:object="${ member }" th:text="|name = *{name}|"></p>
<p th:object="${ member }" th:text="|age = *{age}|"></p>
<p th:object="${ member }" th:text="|gender = *{gender}|"></p>
<p th:object="${ member }" th:text="|address = *{address}|"></p>
(7) th:block
- 범위를 지정하고 싶을 때 사용
- th:block을 통해 해당 번위에 변수나 객체를 적용하거나 조건에 해당되는지에 따라 해당 범위를 보여주거나 보여주지 않을 때 사용
<th:block th:object="${ member }">
<p th:text="*{ age }"></p>
</th:block>'프로그래밍 > Spring & Spring boot' 카테고리의 다른 글
| [Springboot / 스프링부트] thymeleaf (3) 타임리프 th:with, Spring EL, 속성값 설정 (1) | 2022.09.26 |
|---|---|
| [Springboot / 스프링부트] thymeleaf (2) 타임리프 제어문 (0) | 2022.09.26 |
| [Spring/JPA] Mapping (3) 연관 관계 매핑 (단반향, 양방향) (0) | 2022.09.26 |
| [Spring/JPA] Mapping (2) @SequenceGenerator , @TableGenerator, @Embeddable, @IdClass (0) | 2022.09.23 |
| [Spring/JPA ] Mapping(1) @Entity, @Table, @Enumerated, @Access (0) | 2022.09.23 |