반응형
getter 메소드 와 setter 메소드
| 메소드 | 설명 |
| .html() | 해당 요소의 HTML 콘텐츠를 반환하거나 설정함. |
| .text() | 해당 요소의 텍스트 콘텐츠를 반환하거나 설정함. |
| .width() | 선택한 요소 중에서 첫 번째 요소의 너비를 픽셀 단위의 정수로 반환하거나 설정함. |
| .height() | 선택한 요소 중에서 첫 번째 요소의 높이를 픽셀 단위의 정수로 반환하거나 설정함. |
| .attr() | 해당 요소의 명시된 속성의 속성값을 반환하거나 설정함. |
| .position() | 선택한 요소 중에서 첫 번째 요소에 대해 특정 위치에 존재하는 객체를 반환함. (getter 메소드) |
| .val() | <form>요소의 값을 반환하거나 설정함. |
1 . getter 메소드 & setter 메소드
- getter : 선택된 요소에 접근하여 그 값을 읽어오기 위한 메소드 / 인수 전달없이 호출
- setter : 선택된 요소에 접근하여 그 값을 설정하기 위한 메소드 / 대입하고자 하는 값을 인수로 전달하여 호출
<script>
$(function(){
$("button").on("click", function(){
// 1) <h1>요소의 텍스트를 읽어오는 getter 메소드
var newText = $("h1").html();
// 2) id가 "text"인 요소에 새로운 텍스트를 설정하는 setter메소드
$("#text").html(newText).css("color", "red");
})
});
</script>
<body>
<h1>getter, setter 활용</h1>
<p> 아래의 버튼 클릭 시 설정한 새로운 텍스트가 출력됩니당</p>
<button>새로운 텍스트</button>
<p id="text"></p>
</body>1) .html() 메소드에 인수를 전달하지 않고 호출하면, 해당 HTML요소에서 값을 읽어오는 getter메소드로 사용됨.
2) 인수를 전달하고 호출하면, 해당 HTML 요소에 새로운 값을 설정하는 setter메소드로 사용됨.
▼result


2. 메소드 체이닝(method chaining)
- getter 메소드는 선택된 요소가 여러 개 존재하면, 가장 첫 번째 요소의 값만 반환
- setter 메소드는 선택된 '모든 요소'에 인수로 전달된 값을 설정하고, 선택된 모든 요소에 접근할 수 있는 또 다른 제이 쿼리 객체를 반환.
- 반환된 제이쿼리 객체를 이용하면 세미콜론을 사용하지 않고도, 곧바로 다른 제이쿼리 메소드를 호출할 수 있음
- 이런 방식으로 여러 개의 메소드가 연속으로 호출되는 것을 메소드 체이닝이라고 함
<script>
$(function(){
$("button").on("click", function(){
$("#test") //id가 "test"인 요소의 자손 요소 중에서
.find("li") //<li>요소를 모두 선택한 후에
.eq(1).css("color", "red").html("바나나를 선택했어요!!");
// 그 중에서 두 번째 요소의 값을 설정함.
})
});
</script>
<body>
<h1>메소드 체이닝</h1>
<ul id="test">
<li> 딸기 </li>
<li> 바나나 </li>
<li> 오렌지 </li>
<li> 수박 </li>
</ul>
<button> 텍스트 변경 </button>
</body>▼result


반응형
.end() 메소드를 사용하면 바로 이전에 선택했던 요소의 집합을 다시 선택할 수 있다.
<script>
$(function(){
$("button").on("click", function(){
$("#test") //id가 "test"인 요소의 자손 요소 중에서
.find("li") //<li> 요소를 모두 선택한 후
.eq(1) // 두번째 요소의 값을 설정
.css("color", "red").html("바나나를 선택했어요!!")
.end() //다시 id가 "test"인 요소의 자손 요소 중에서
.eq(2) // 세 번째 요소의 값을 설정
.css("color", "blue").html("오렌지를 선택했어요!!")
})
});
</script>
<body>
<h1>메소드 체이닝</h1>
<ul id="test">
<li> 딸기 </li>
<li> 바나나 </li>
<li> 오렌지 </li>
<li> 수박 </li>
</ul>
<button> 텍스트 변경 </button>
</body>▼result


3 .width() 메소드 & .height()메소드
<script>
$(function(){
$("#getter").on("click", function(){
var size = "너비는" + $("#box").width() + "px이고, 높이는" + $("#box").height() + "px입니다.<br>";
$("#text").html(size);
});
$("#setter").on("click", function() {
w = $("#box").width();
h = $("#box").height();
$("#box").width(w/2).height(h/2);
var size = "너비는 " + $("#box").width() + "px이고, 높이는 "
+ $("#box").height() + "px로 변경되었습니다.<br>";
$("#text").html(size);
});
});
</script>
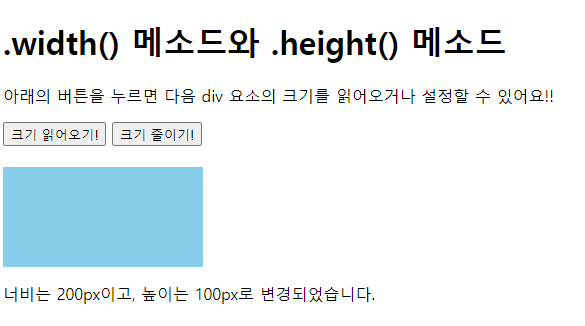
<body>
<h1>.width() 메소드와 .height() 메소드</h1>
<p>아래의 버튼을 누르면 다음 div 요소의 크기를 읽어오거나 설정할 수 있어요!!</p>
<button id="getter">크기 읽어오기!</button>
<button id="setter">크기 줄이기!</button><br><br>
<div id="box" style="width: 400px; height: 200px; background-color: skyblue"></div>
<p id="text"></p>
</body>▼result



4 .attr() 메소드
선택한 요소의 특정 속성값을 반환하거나 설정하기 위해 사용
<script>
$(function() {
$("button").on("click", function() {
// <img>요소의 src 속성값을 읽어오는 getter 메소드
var imgSrc = $("img").attr("src");
// <img>요소의 src 속성값을 새로운 값으로 설정하는 setter 메소드
$("img").attr("src", "/examples/images/img_flag.png");
});
});
</script>
<body>
<h1>.attr() 메소드</h1>
<p>아래의 버튼을 누르면 다음 이미지를 변경할 수 있어요!!</p>
<button>src 속성 변경!</button><br><br>
<img src="/examples/images/img_flower.png" style="width:320px; height:214px; border: 1px solid black">
</body>▼result


반응형
'프로그래밍 > jQuery' 카테고리의 다른 글
| [제이쿼리] jQuery 요소의 외부에 추가(.before(), .after(), .insertBefore(), insertAfter()) (0) | 2023.01.25 |
|---|---|
| [제이쿼리] jQuery 요소의 내부에 추가 (append, prepend, appendTo, prependTo) (0) | 2023.01.24 |
| [제이쿼리] jQuery 선택자 (요소저장, 필터링, input선택자) (0) | 2023.01.24 |
| [제이쿼리] jQuery CSS 선택자를 이용한 HTML 요소 선택 (0) | 2023.01.24 |
| [제이쿼리] jQuery 적용 및 기본 문법 (0) | 2023.01.23 |