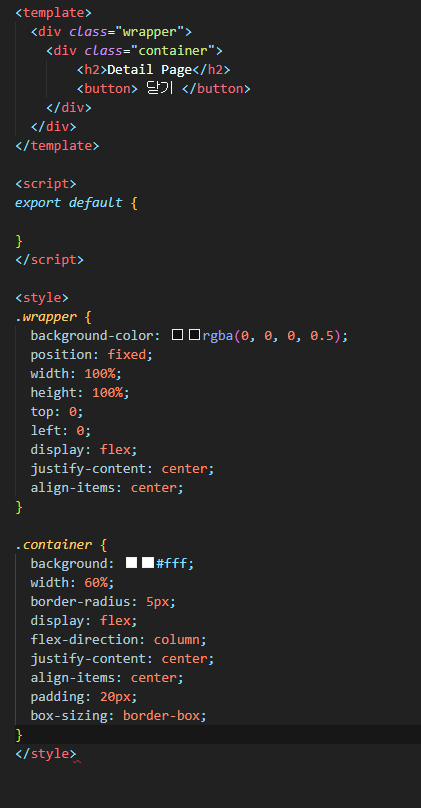
📌 DetailView.vue 컴포넌트에 모달창 만들기

📌 App.vue 에 DetailView등록 후 사용하기

→ 상세보기 버튼을 클릭했을 때만 모달 창이 보여지게 설정하기
(1) displayDetail : false 로 변수 선언
(2) 등록한 DeatailView 에 v-if를 사용하여 displayDetail 사용
(3) 상세버튼 클릭 시 displayDetail 값이 true로 변경되게 설정
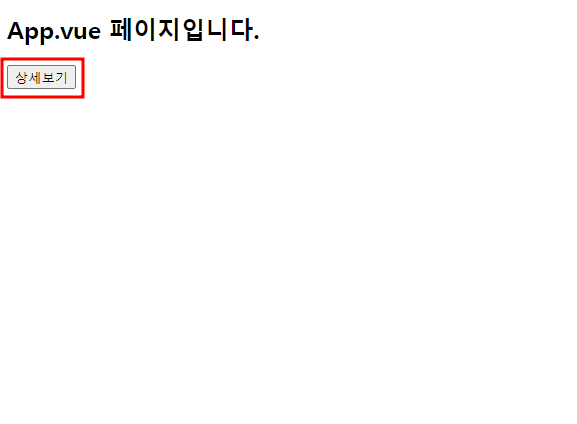
📌 화면 출력


→ 닫기 버튼을 클릭했을 때 모달을 닫기 위해서 displayDetail 값을 false로 만들면 될거 같지만, displayDetail 는 부모 컴포넌트에서 받아온 prop이기 때문에 값을 변경하지 못한다. 받아온 prop은 읽기 전용이기 때문에 값을 변경하고자 한다면 부모 컴포넌트에게 메세지를 전달하여 부모 컴포넌트 쪽에서 변경할 수 있도록 해야 한다.
커스텀 이벤트 ($emit)을 사용하여 close 이벤트 설정하기
📌 $emit('보낼메세지')

→ 부모에게 받은 prop의 값을 변경하고자 한다면 $emit을 사용하면 된다.
인라인 형식, 메소드 형식으로 보낼 수 있다. 단, 메소드 형식으로 보낼 때는 this 키워드를 붙여야한다.
📌 부모컴포넌트에서 메세지 받아서 값 변경하기

→ 등록한 자식컴포넌트에 @자식이 보낸 이름 = "변경할 내용" 형식으로 작성하면 된다.
변경할 내용은 methods에 따로 정의하여 사용하거나, 인라인 속성에서 바로 사용할 수 있다.
📌 화면 출력

자식 컴포넌트에서 부모컴포넌트로 데이터 보내기
📌 $emit을 사용하여 부모에게 데이터 보내기

→ DetailView에 input 태그 만들고 v-model 설정 하기
sendData 라는 메소드에 $emit을 사용하여 보낼 데이터 설정하기 , this.$emit('보낼 메세지', '보낼 데이터')
버튼에 sendData 메소드를 호출하여 클릭하면 부모에게 데이터를 전달 할 수 있게 설정하기
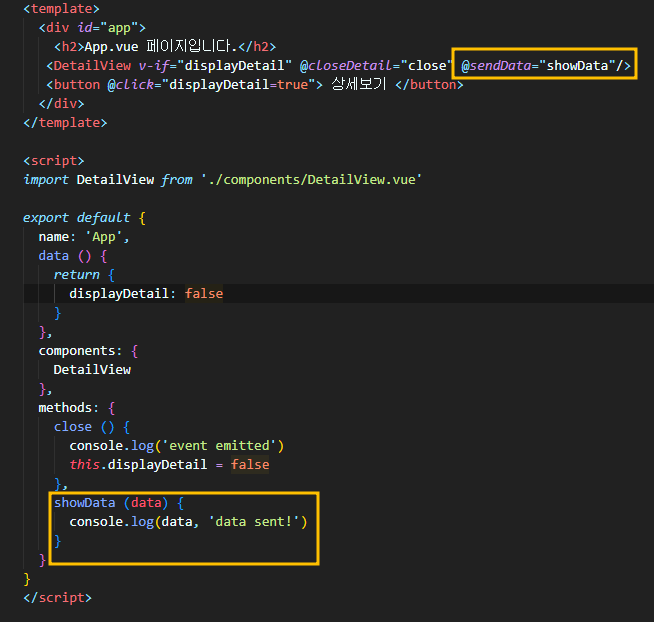
📌 부모 컴포넌트에서 데이터 확인하기

→ 자식이 보낸 data를 받을 수 있는 showData 메소드 작성 후 커스텀 이벤트 형식으로 작성
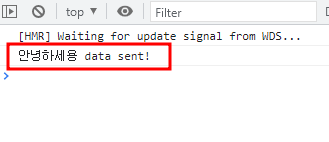
📌 화면 출력


참고 : 유튜브 데브리 vue3 강좌
'프로그래밍 > Vue.js' 카테고리의 다른 글
| [ Vue.js ] Provide & Inject 를 사용하여 prop보내기 (0) | 2023.02.07 |
|---|---|
| [ Vue.js ] 배열을 props 로 보낸 후 v-for 사용하여 상품 목록 출력하기 (0) | 2023.02.06 |
| [ Vue.js ] Object 를 props로 보내는 방법 (0) | 2023.02.06 |
| [ Vue.js ] Component & props 사용 방법 (0) | 2023.02.06 |
| [ Vue.js ] Vue 기본 문법 (CDN방식, v-html ,v-model, v-if v-else-if, v-on, v-bind,v-show) (0) | 2023.01.25 |