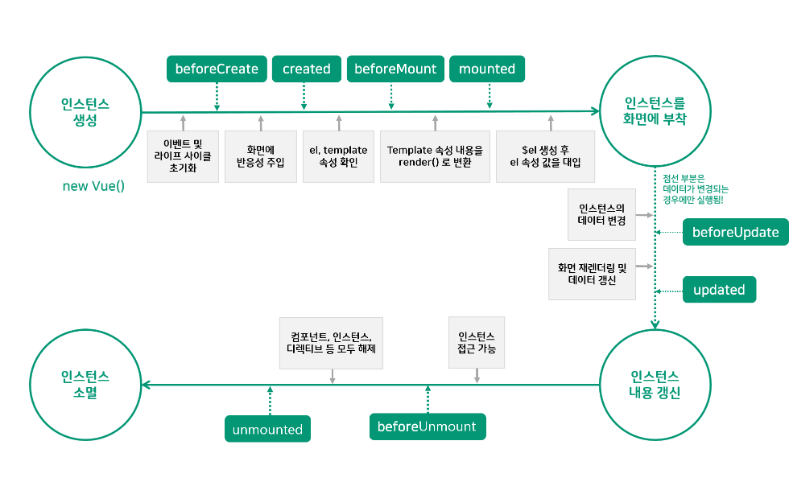
1. Vue 인스턴스 만들기 new Vue 블럭안에 el, data, method 등 옵션을 설정할 수 있다. new Vue({ el: "#app", data: { text: 'hellp world' }, }) 2. new Vue()에 사용가능한 옵션(속성) 옵션 설명 el 인스턴스가 그려지는 화면의 시작점 template 화면에 표시할 요소 data 뷰의 반응성 Reactivity 반영 속성 method 화면의 동작과 이벤트 로직 제어 메소드 watch data에 정의한 속성이 변화했을때 추가동작 수행하게 해주는 속성 computed 데이터의 문자열 순서를 역으로 변화해주는 속성 기타 LifeCycle Hook(created, mounted..) 뷰 라이프 사이클과 관련된 속성 3. 데이터 출력 방법 ..